Sự ra đời của phương pháp phát triển phần mềm Agile
T4 17/10/2018 25 phút đọc 4091 lượt xem
Angular ngày xửa ngày xưa
Trở về với nhưng năm trước 2005, khi mà công việc “lập trình web” vẫn do một tay Web Developer cân hết. Thời đấy thì chư có phân biệt rõ ràng ra Front-End Developer & Back-End Developer như bây giờ. Công việc bấy giờ của mấy anh Web Developer là phải biết một số ngôn ngữ lập trình như C#, PHP or Java để code phía server. Cũng cần phải biết về HTML và CSS, còn JS thì thời đó cũng khá là vô dụng vì đa phần logic đã nằm ở phía server rồi nên JS chỉ có tác dụng validation hay làm một vài hiệu ứng đơn giản.
Thế nhưng, mọi chuyện dần sôi động hẳn lên từ giai đoạn 2005 đến 2010, với sự ra đời của Ajax, jQuery, AngularJS. JavaScript dần tìm được nhiều đất diễn hơn trong ngành web developer, vị trí front-end developer cũng từ đây mà xuất hiện.
Sự thành công của jQuery đã khiến JavaScript được nhiều người yêu thích vì tính đơn giản và dễ sử dụng. Việc phát triển 1 website sử dụng AJAX thì không khó, bạn có thể dùng jQuery để làm việc này với $.ajax. Tuy nhiên làm thế nào để xây dựng một phần mềm có thể mở rộng, dễ test, nâng cấp và bảo trì thì không hề đơn giản vì bản thân JavaScript không được thiết kế ngay từ đầu để làm những việc này. Do đó sự ra đời của những Framework hỗ trợ lập trình viên xây dựng ứng dụng web một cách có hệ thống đã ra đời.
Nói về sự ra đời của AngularJS
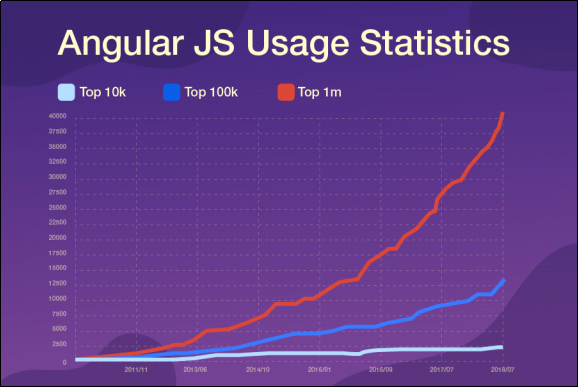
AngularJS được bắt đầu từ năm 2009, do lập trình viên Misko Hevery tại Google viết ra như là một dự án kiểu “viết cho vui”. Misko và nhóm lúc này đang tham gia vào 1 dự án của Google tên là Google Feedback. Với AngularJS, Misko đã rút ngắn số dòng code front-end từ 17000 dòng còn chỉ khoảng 1500. Với sự thành công đó, đội ngũ của dự án Google Feedback quyết định phát triển AngularJS theo hướng mã nguồn mở. Hiện tại dự án AngularJS đang có gần 59,000 người theo dõi và hơn 29,000 lượt fork. Nó vẫn đang là một framework được sử dụng rộng rãi cho đến ngày hôm nay.
Một cái nhìn tổng quan về AngularJS thì:
AngularJS là một framework có cấu trúc cho các ứng dụng web động. Nó cho phép bạn sử dụng HTML như là ngôn ngữ mẫu và cho phép bạn mở rộng cú pháp của HTML để diễn đạt các thành phần ứng dụng của bạn một cách rõ ràng và súc tích. Hai tính năng cốt lõi: Data binding và Dependency injection của AngularJS loại bỏ phần lớn code mà bạn thường phải viết. Nó xảy ra trong tất cả các trình duyệt, làm cho nó trở thành đối tác lý tưởng của bất kỳ công nghệ Server nào.
Ưu điểm và nhược điểm của AngularJS
Ưu điểm
- Cho phép tạo ra các ứng dụng một cách đơn giản, code “sạch”.
- Sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ sử dụng.
- Có thể chạy trên hầu hết các trình duyệt, kể cả trình duyệt trên các điện thoại thông minh.
- Cung cấp khả năng tái sử dụng các components.
- Code dễ dàng khi unit test.
Nhược điểm
- Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy ổn định.
- Nếu người dùng vô hiệu hóa JavaScript thì họ chỉ nhìn được trang cơ bản, không thấy gì thêm.
Angular 2 Sự khởi đầu
Trong thời đại loạn lạc của lập trình Front-End, khi mà các công nghệ, framework mới ra đời còn nhanh hơn cái cách mà Đức rời WorldCup 2018. Ông trùm AngularJS cũng phải thua cuộc để nhường ngôi cho những cái tên “trẻ” hơn” “”khoẻ” hơn như ReactJS, VueJS.
Cơ hội nào dành cho Angular Team dành lấy lại vị trí đã mất của mình?
Cuối cùng vào 14 tháng 9 năm 2016 họ cũng đã cho ra mắt Angular 2, một phiên bản hoàn toàn lột xác so với những phiên bản 1.x.x trước đó.
Sự ra đời của Angular 2 không có nghĩa là Angular 1 không đủ tốt để phục vụ cho nhu cầu web development. Cũng không phải là khi Angular 2 chính thức được ra mắt thì Angular 1 sẽ ngay lập tức ngừng hoạt động. Đó cũng chính là điểm tốt đẹp vẫn đang hiện diện trong thế giới lập trình web của chúng ta. Tất nhiên cùng với sự nâng cấp luôn là những cái tiến, những điểm tốt hơn. Một số điểm nổi bật có thể kể đến như sau:
- Performance: Angular 2 cung cấp phương thức detection nhanh hơn, template precompilation để tăng tốc độ render ở client, bootstrap time nhanh hơn, view caching, lazy loading, sử dụng bộ nhớ ít hơn, immutable data structures, hỗ trợ incremental loading đối với dependencies injection và hàng tá thứ khác làm cho nó nhanh hơn.
- Hỗ trợ template tốt hơn – Angular 2 có cú pháp template mới dễ đọc hơn, bỏ bớt một số directive, tích hợp tốt hơn với Web Component. Trong tương lai họ còn mong muốn tạo ra tool hỗ trợ báo lỗi ngay trong lúc viết code như các ngôn ngữ truyền thống khác. (legacy languages)
- Angular 2, ứng dụng được phân tách thành hai phần đó là application layer và render layer. Điều này cho phép Angular có thể chạy trên những môi trường khác ngoài browser như Web Workers hay thậm chí là server.
- TypeScript: TypeScript bắt nguồn từ Microsoft nên được hỗ trợ rất nhiều và nó cũng nổi tiếng trong cộng đồng .NET Developers. TypeScript tuy viết dưới khuôn mẫu hướng đối tượng gồm class, kế thừa,… đầy đủ những có thể được biên dịch ra Javascript, vì vậy tính tương thích rất cao. Với việc sử dụng TypeScript nên Angular 2 đồng thời cũng hoàn toàn có thể sử dụng các thư viện dành cho TypeScript một cách dễ dàng. Tất cả điều đó đã giúp việc hiểu những logic code cực kỳ nhanh và hiệu quả nhờ sự quen thuộc.
Ngoài ra còn rất nhiều những thứ khác được cải tiến, sửa đổi như Routing, Form Builder v.v.. Có thể nói, sự ra đời của Angular là một bước tiến đáng kể cho không những của đội ngũ phát triển Angular và còn của cả cộng đồng Web Development nữa.
Angular 6 Sự trả thù ngọt ngào.
Tính cho đến nay, Angular đã trải qua nhiều lần lột xác, tự biến mình trở nên hoàn hảo hơn, tiện lợi hơn. Chỉ trong 2 năm Angular đã trải qua 3 lần nâng cấp lớn. Nhưng tất cả những nỗ lực đó vẫn như vẫn chưa đủ để lấy lại những gì đã mất sau khi phiên bản Angular 4 và 5 đã thất bại trong việc dành ngôi vương trong mắt công đồng lập trình viên Front-End.
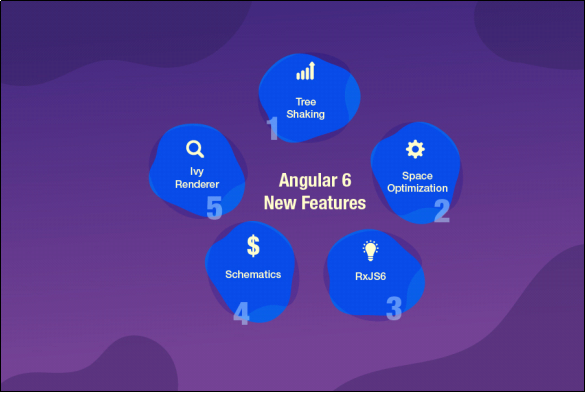
Cho đến gần đây, tháng 5 năm 2018, phiên bản mới nhất của Angular tiếp tục xuất hiện, Angular phiên bản 6. Đó là một sự tiến bộ mang giá trị cao từ những nỗ lực hết mình của đội ngũ phát triển, loại bỏ những những điểm yếu mà các phiên bản trước đây chưa thể khắc phục.
- Công cụ Angular Cli đã trưởng thành và hoàn thiện, là một công cụ giúp việc phát triển một ứng dụng Angular trở nên đơn giản hơn bao giờ hết.
- Cách Angular 6 tổ chức code đồng bộ và khoa học, tính mở rộng cao. Angular 6 cũng đơn giản hóa những API trước đó để trở nên thân thiện nhất với lập trình viên.
- Một trong những khó khăn nhất của Angular là việc khó tính hợp vào những hệ thống có sẵn, đơn cử như việc tích hợp Angular 5 vào một website sử dụng wordpress là một “nhiệm vụ bất khả thi”, điều mà ReactJS hay Vue có thể dễ dàng thực hiện. Nhưng với Angular elements thì Angular 6 đã biến điều không thể đó thành có thể. Lập trình viên có thể xây dựng một component từ Angular 6, sau đó đóng gói nó và “nhúng” nó vào bất kỳ trang web nào có sử dụng HTML & Javascript. Thật tuyệt vời phải không.
Ngoài ra những cải tiến như viện RxJS 6.0, Cơ chế rendering mới Angular Ivy, Đa ngôn ngữ i18n, Animation và hàng tá thứ khác. Tất cả những điều đó chứng tỏ Angular vẫn luôn là một cái tên đáng gờm trong thể giới lập trình Front-End đang loạn lạc. Sự phát triển và thay đổi liên tục của Angular như những cú đấm trực tiếp vào các đối thủ khác. Những fanboy vẫn dõi theo Angular hoàn toàn có thể tin tưởng vào anh Đại của thế giới lập trình Front-End.
Lời kết
Một trong những điểm khác biệt giữa Framework Angular và những UI Library khác, Angular là một thùng đồ nghề bao gồm đầy đủ những công cụ, những thứ mà người thợ xây có thể sử dụng để xây dựng một căn nhà hoàn chỉnh. Thay vì phải đi tìm kiếm những công cụ ở khắp mọi nơi với hàng trăm ngàn sự lựa chọn. Bạn chỉ cần tập trung vào việc lên ý tưởng để xây dựng căn nhà, mọi thứ khác hãy để Angular lo.
Bài viết liên quan